Project Type: Entertainment
Category: Event
Client: Gogoro
Year: 2021
Location: App Store / Pop up store
App download link: Gogoro MixDance (iOS only)
#AR
#App #Kiosk
#人體偵測
#MixDance
#GogoroVIVAMIX
#隨變我都行
Category: Event
Client: Gogoro
Year: 2021
Location: App Store / Pop up store
App download link: Gogoro MixDance (iOS only)
#AR
#App #Kiosk
#人體偵測
#MixDance
#GogoroVIVAMIX
#隨變我都行
Gogoro MixDance
2021 第一季,Gogoro 發表了全新車款 — VIVA MIX。
以「混搭」風格為核心的車款,提供六款車色、專屬音樂、個性化配件,讓騎車成為生活風格的延伸。更打造出「Mix 魔人」的角色,將車款精神擬人化,讓民眾感受角色的舞動多變時,加深對車款的印象。
- 車款個性成為數位玩樂體驗
我們以 Mix 魔人「音樂」、「舞蹈」、「變身」的特色為原則,挑選出貼合的數位載體。為了變身後能自由舞動,選擇 iOS ARKit 骨架追蹤技術,透過 App 讓使用者在生活中隨時能發揮創意。同時也顧慮到 App 僅支援 iOS 系統,亦提供民眾至「Club Mix 品牌概念快閃店」體驗的選擇。




- 透過 AR 變身,隨音樂舞動
將相機後鏡對準活潑愛跳舞的朋友,MixDance 透過 AR 將朋友變身為 Mix 魔人,讓朋友跟著音樂擺動。因應車款「個人化」「活潑」特性,色彩採樣自身上的衣服顏色,也提供多種造型,更設定了 25 個隨機任務,於拍攝時隨機出現,在有限時間內,考驗大家的創意極限。
介面設計
為呈現「玩樂」的關鍵特質,首要任務是讓使用者直覺地完成挑戰。因此,我們採用既有攝影介面的操作習慣,精簡體驗流程,降低初次使用者的學習曲線,有助於快速、直覺地參與活動挑戰。
體驗流程 User Flow

圖框樣式 Filter Style
教學頁面設計
教學頁面是使用者對 App 第一印象,由律動的 Mix 魔人加上對話框,生動的介紹手法,讓使用者快速輕鬆地融入體驗。嘗試頁面切換時,為流暢地呈現連續動態,程式自動運算兩個動作間的內差,讓角色任意遊走在每個畫面中,想怎麼切換都行!

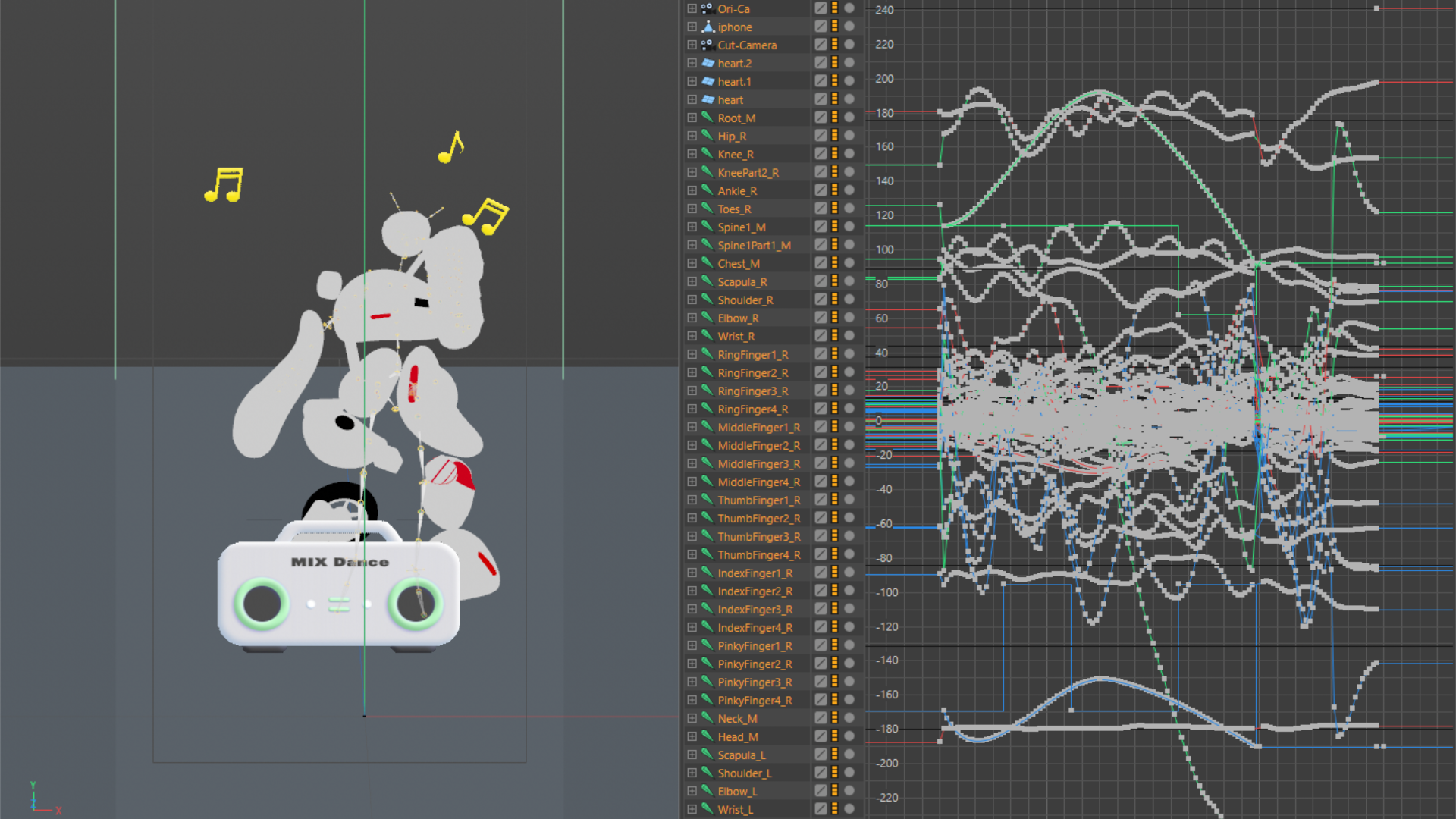
造型元件
由 Gogoro 車隨機零件組成的 Mix 魔人,造型上必須建立「車零件」與「人體結構」的對應關係。先設定身體主要結構與四肢造型後,再加上部分的幾何造型,隨機填補主結構的縫隙處。元件色彩也吸取自個人的服裝色彩做變化,使附著於身上的元件更加個人化。

偵測動態
使用最新身體追蹤技術呈現 AR 效果。在動態設計上,活潑化「組成」的過程,當畫面中偵測到人體骨架時,散佈在空氣中的元件將快速聚集,使用者離開畫面後,元件也會失去重力,被彈回空氣中緩緩飄移。
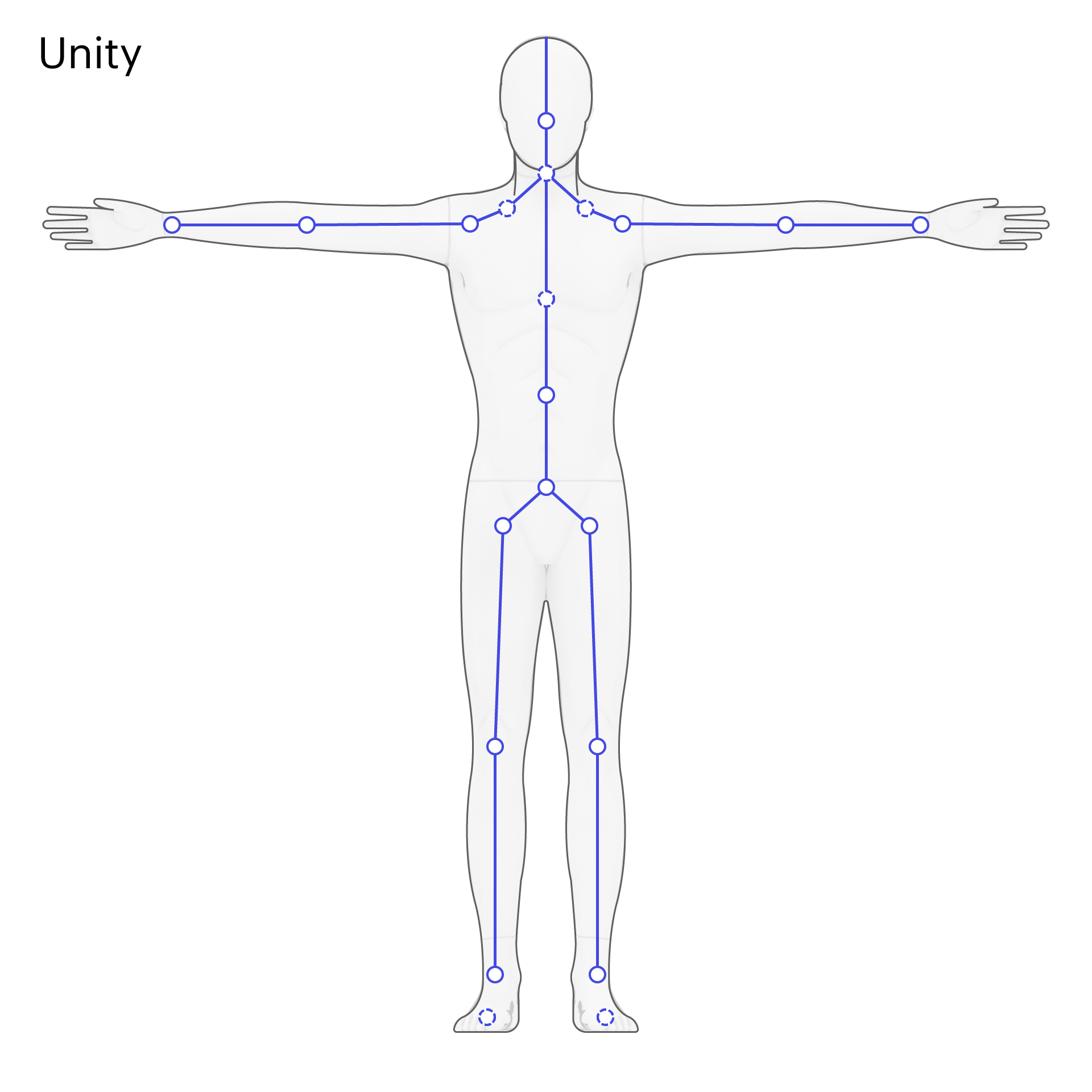
AR 技術
為了讓更多人能體驗,提供 App 和 Kiosk 兩種載體。
過程中為了讓角色貼合使用者,困難的地方在於,骨架資訊於每個平台提供的節點位置及數量皆不同,不同模型間的 Rigging 方式也不盡相同。
iOS App 上使用 ARKit 提供的骨架資訊控制角色,透過 Meshing 以及 Light Estimation 讓虛擬角色更融合現實,提升沉浸感。Kiosk 則是選擇 Kinect V2 作為骨架偵測的 Sensor,以及內建的 Gesture 讓使用者可以直覺地透過肢體動作開始遊戲。
過程中為了讓角色貼合使用者,困難的地方在於,骨架資訊於每個平台提供的節點位置及數量皆不同,不同模型間的 Rigging 方式也不盡相同。
iOS App 上使用 ARKit 提供的骨架資訊控制角色,透過 Meshing 以及 Light Estimation 讓虛擬角色更融合現實,提升沉浸感。Kiosk 則是選擇 Kinect V2 作為骨架偵測的 Sensor,以及內建的 Gesture 讓使用者可以直覺地透過肢體動作開始遊戲。
Visual Gesture Build training

骨架偵測 Body Tracking

Image Credit: Apple




前期研究 & 過程紀錄








Gogoro MixDance
客戶:Gogoro
總策劃:Gogoro Creative Team
執行製作:叁式 Ultra Combos
專案管理:賴柏榕
製作人:楊家豪
創意總監:曹家寧
藝術總監:江家伶
技術總監:楊家豪
硬體總監:賴柏榕
程式開發設計:楊家豪、吳克軍
介面視覺設計:江家伶、黃松威
3D 物件 & 動畫設計:顏晧真
技術助理:宋佳芸
角色原型設計:MIXCODE / 曾子庭、林揚軒
音樂設計:YUNG BAE
音樂剪輯與音樂設計:HYPERLUNG STUDIO / 彭郁哲
展場設計:KY-POST 光洋波斯特

